Divi is a hugely popular WordPress theme that lets you create any kind of website, including WooCommerce stores. In just a few steps, you can easily connect your Divi -powered store to Robot Ninja for easy checkout testing.
What is Robot Ninja? It’s a checkout testing tool for WooCommerce. When you link your store to Robot Ninja, it runs through a series of tests to make sure your store is running smoothly. If it runs into any issues, such as a broken checkout or pages not loading properly, you get an email notification letting you know so you can quickly fix your store.
Robot Ninja takes the stress out of running a store – you never have to worry about whether your checkout is working because Robot Ninja keeps an eye on it for you.
Let’s take a look at how you can connect your Divi-powered store to Robot Ninja.
What is Divi?

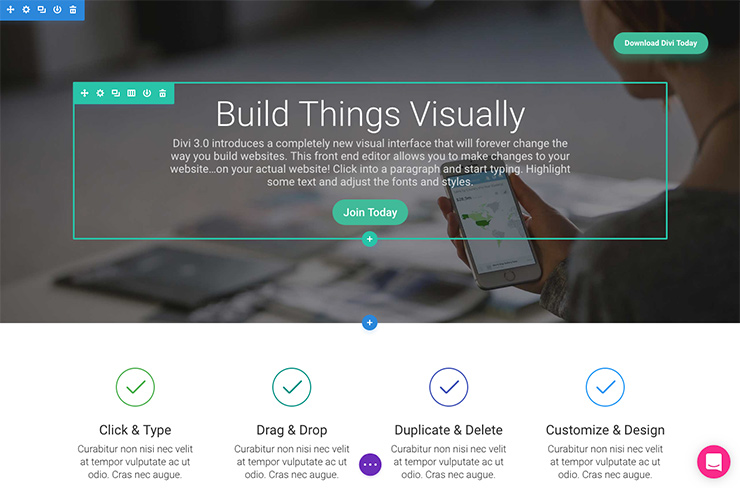
Divi is an incredibly versatile WordPress theme with a drag and drop builder that makes it really easy to build beautiful WooCommerce sites.
There are lots of reasons why store owners love using Divi:
- Build anything visually. Divi is powered by the Divi Builder.
- Divi comes with 46 different content elements. Mix, match and build just about anything you can imagine.
- Jump-start your design process by using one of the 20+ pre-made layouts that ship with the builder.
- Customization options galore. Divi has hundreds of customization options, all of which are available with live previews in the WordPress Customizer.
- Divi leads split testing. Divi comes with an integrated split testing and conversion rate optimization system backed by powerful stats and insights, and it all works like magic inside the Divi Builder.
- Translated into 32 languages
- Rock solid security.
Getting Started with Robot Ninja and Divi
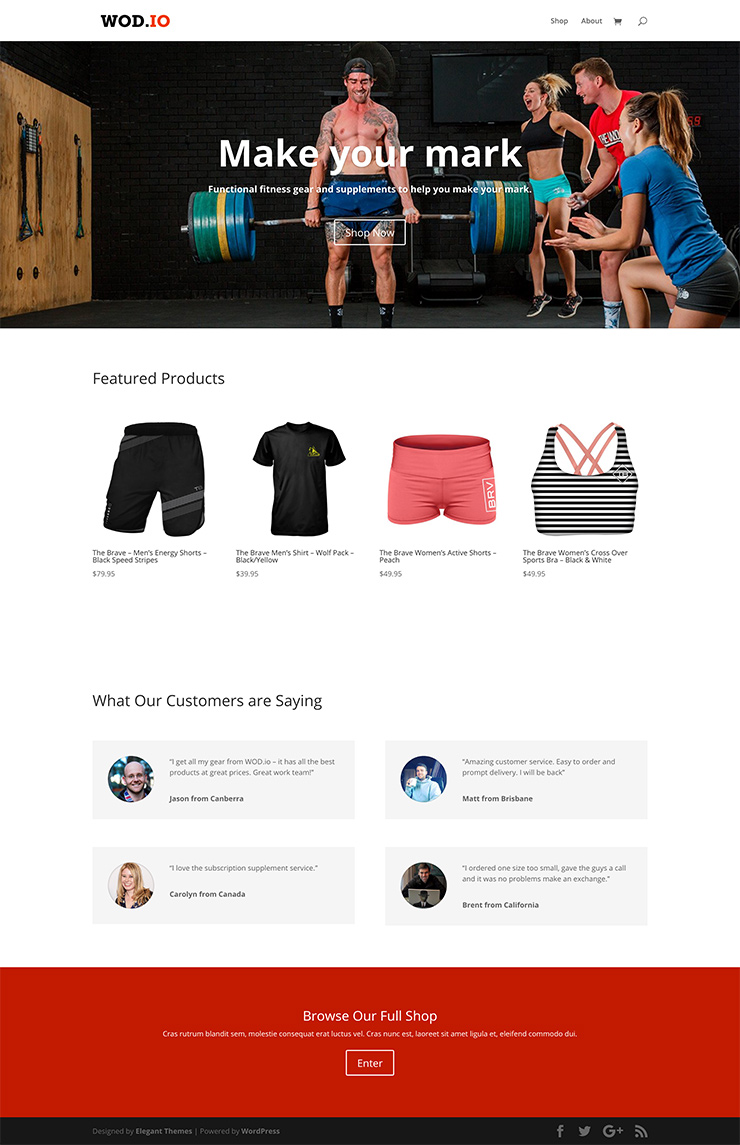
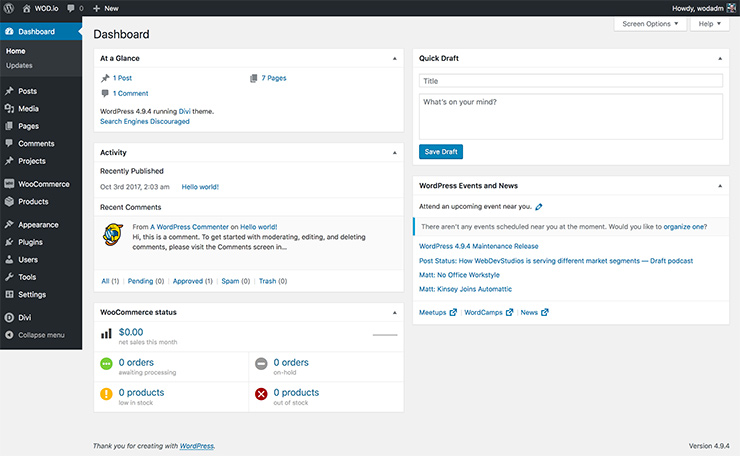
For this tutorial, I’ll be using my demo website at wod.io, which is using the Divi theme and WooCommerce.

To offset the many hours I spend in front of my computer each day, I enjoy getting out and exercising regularly, going to yoga and basically moving my body. I had grand plans of setting up a personal blog on wod.io (WOD stands for Workout of the Day) to help track, share and in some way act as another incentive to get out and do something. Alas, I never found the time.
So what better way to not let the domain go to waste than to set up a demo site?
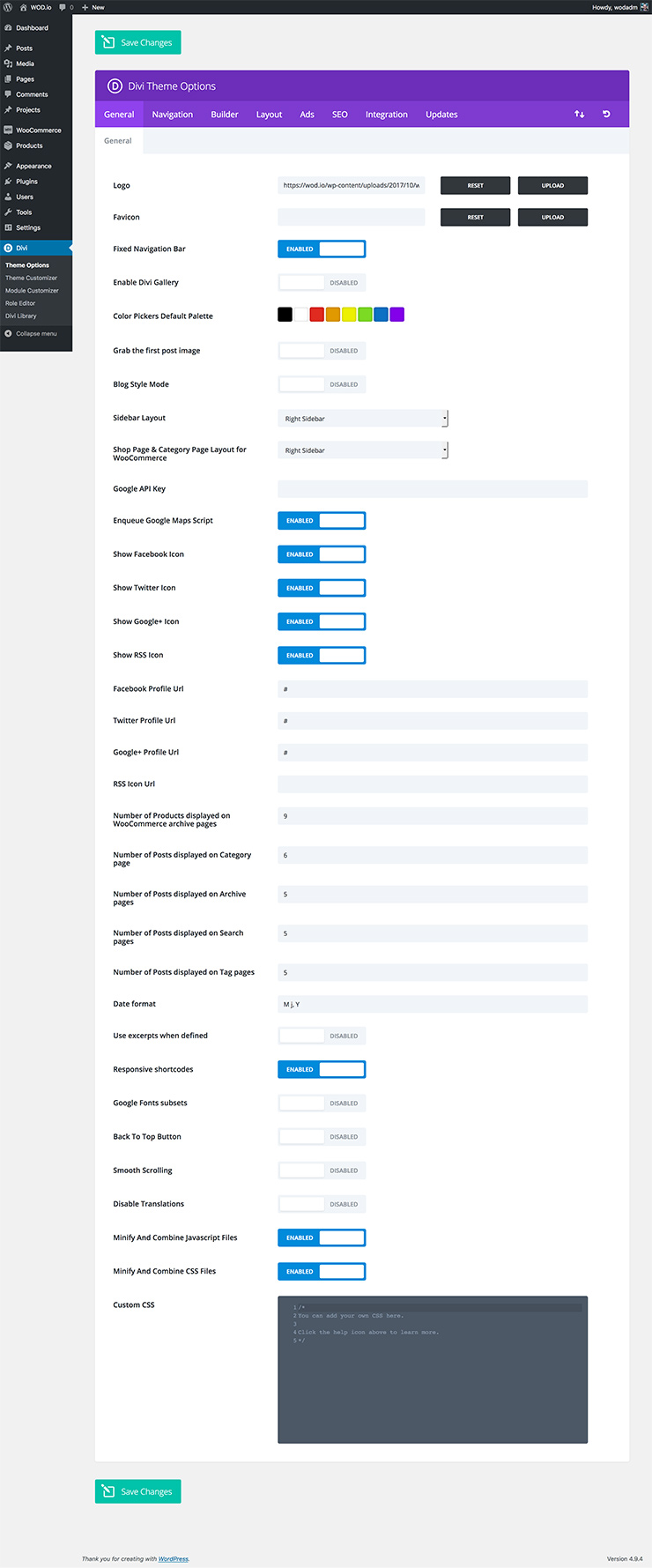
I’ve done some very basic configuration and customization (nothing out of the ordinary) and I’ve added some products.

Connecting Your Divi Store to Robot Ninja
We call the process of connecting a store to Robot Ninja “Adding a New Store.”
On the Free plan, you can add a single store to your Robot Ninja account. On the Standard plan, you can add as many new stores as you want, and you pay a subscription per store.
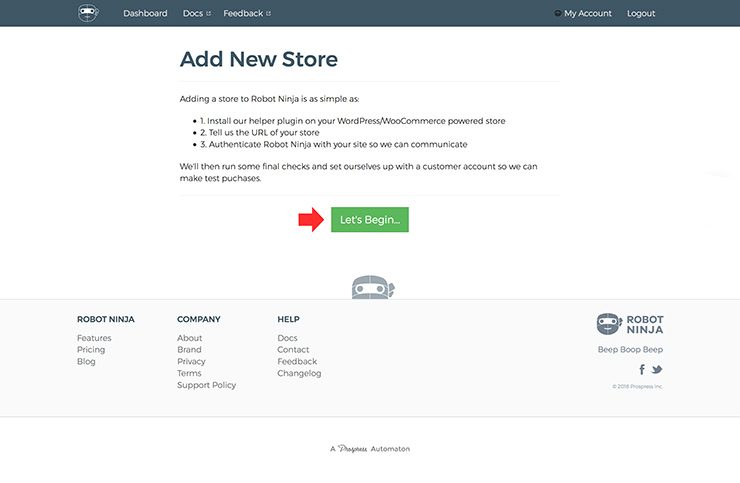
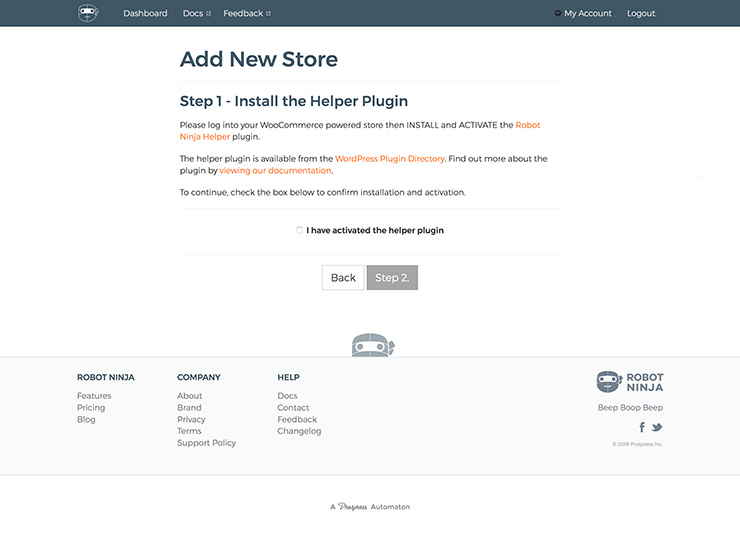
The first time you log into Robot Ninja, you’ll be greeted with a screen asking you to add a new store along with a rundown of the next steps:
- 1. Install our helper plugin on your WordPress/WooCommerce powered store
- 2. Tell us the URL of your store so we can run some checks to make sure Robot Ninja can communicate properly with your store
- 3. Authenticate Robot Ninja with your site so it can communicate via the WooCommerce REST API
To add your store, click the big green “Let’s Begin…” button.

Step 1. Install the Helper Plugin
In order to make the most out of Robot Ninja, you need to install our Helper Plugin.

The plugin is available to download for free from the WordPress Plugin Directory and the easiest method to install it is through your site’s WordPress dashboard.

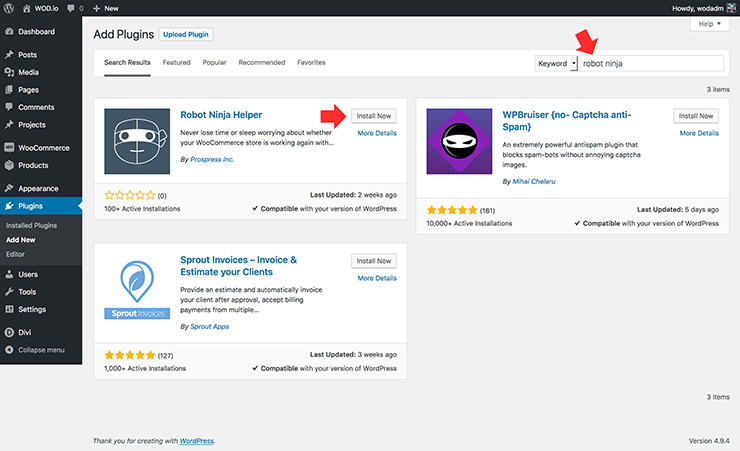
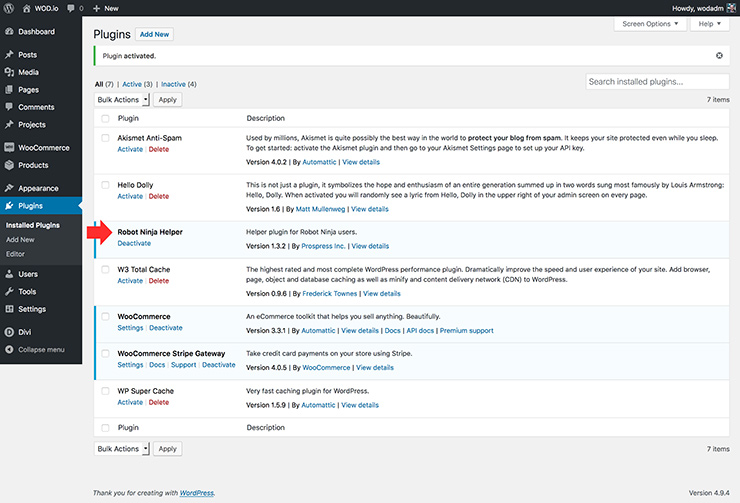
To do this, login to your WordPress site (I recommend using a new browser tab or window to do this so that you can leave the Robot Ninja site open). Go to Plugins > Add New and search for “Robot Ninja.” The Robot Ninja Helper plugin should appear as the first result.

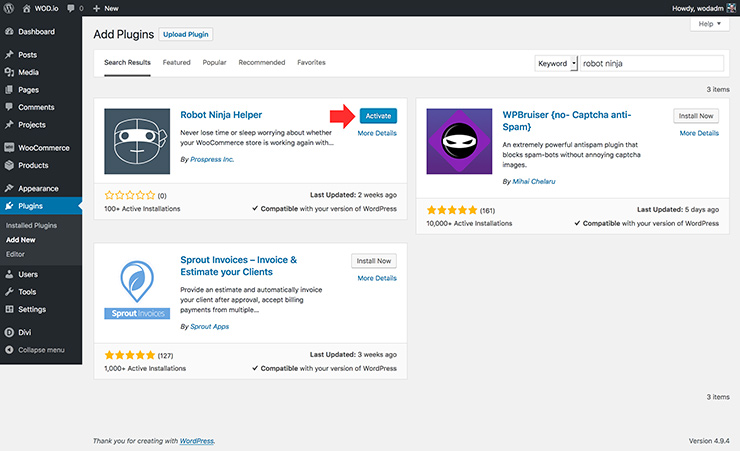
Click “Install Now” and then activate the plugin.

Once successfully installed, you will be directed to the Plugins screen and Robot Ninja will be listed as “Active.”

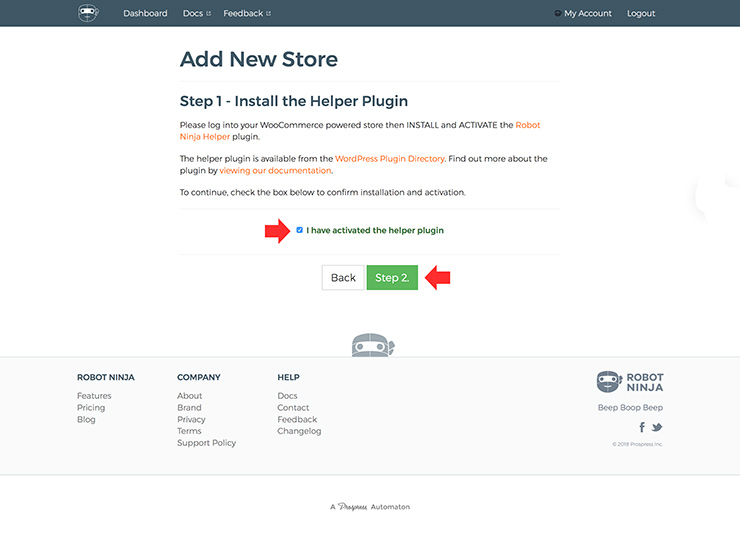
Switch back to your browser tab with the Robot Ninja website open and check the field titled “I have activated the helper plugin”. The text should turn green and the “Step 2” button will become active and also green. Click the “Step 2.” button.

Step 2. What is Your Website URL?
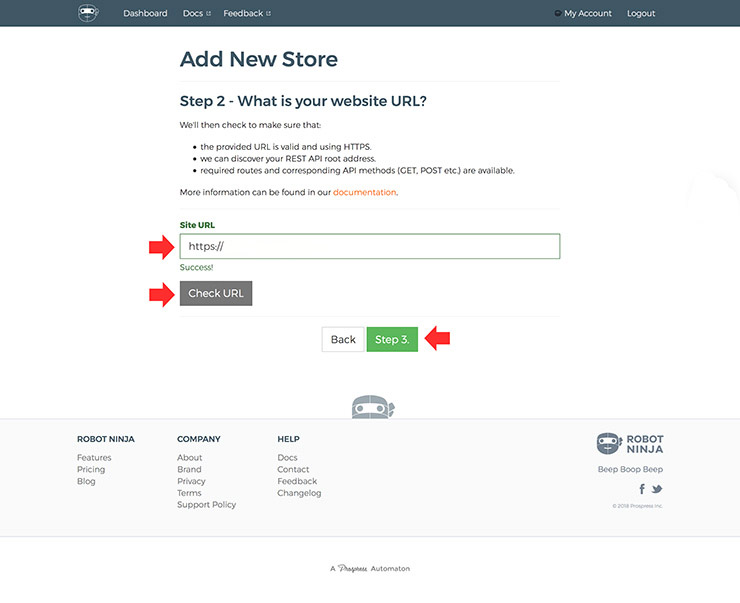
The next step is to enter the URL for the store you would like to connect to Robot Ninja.
This is the publicly accessible URL for your site. In the case of my demo site, the URL is https://learnerparent.com.
Once you’ve entered a valid domain, click the “Check URL” button. Robot Ninja will then do some initial test to make sure it can connect to your site.

What exactly does Robot Ninja check for at this step? A few things:
- That the provided URL is valid and over HTTPS (The WooCommerce REST API requires HTTPS for basic authentication).
- That we can discover the REST API root address. This serves as a check that Robot Ninja can connect to your site, that you have the REST API enabled (released as part of WordPress 4.7), and how we should access it.
- That all required routes and corresponding API methods (GET, POST etc.) are available. This serves as a check that you have WooCommerce 3.x and the Robot Ninja Helper plugin installed.
If all is well, you will receive a “Success!” message and the “Step 3” button will turn green. Click it to proceed.
Step 3. Authorize Robot Ninja
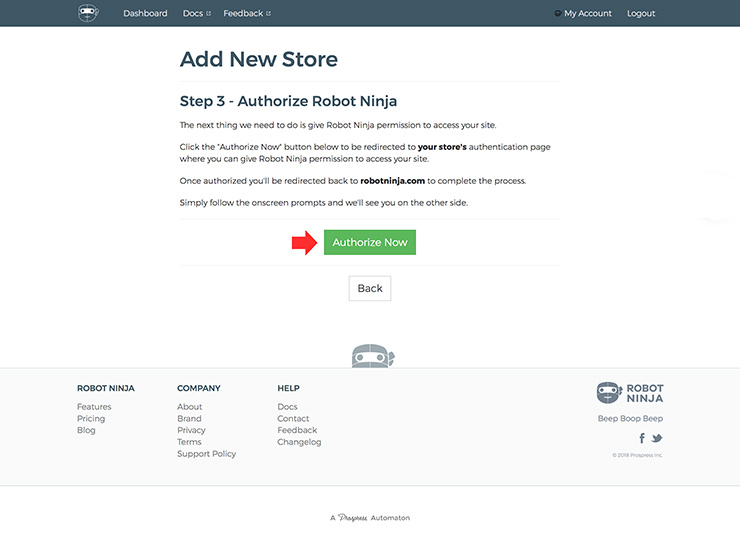
The third and final step is to allow Robot Ninja to access your site.
To do this securely, we use the Application Authentication Endpoint that is already available within WooCommerce. You can learn more about the technical aspects of this process here.
To begin the authentication process, click the green “Authorize Now” button. You will be redirected to your site’s Authentication Endpoint.

If you are not already logged into your site you will be asked to log in.
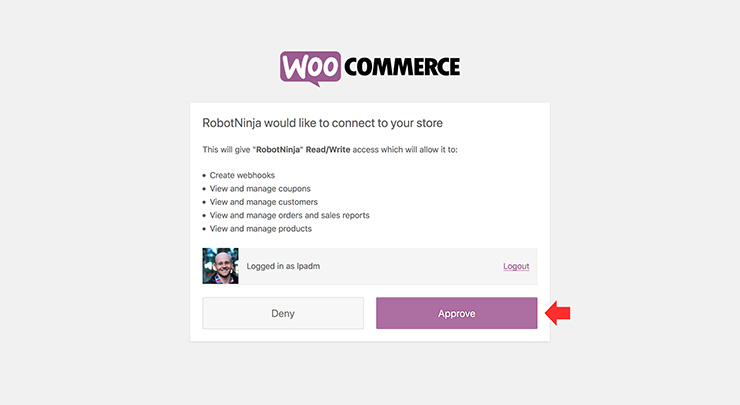
Once logged in, you will be presented with a screen asking to “Authorize” or “Deny” access to Robot Ninja.

Clicking “Deny” will redirect you back to Robot Ninja, and it will not have access to your site.
Clicking “Authorize” will redirect you back to Robot Ninja, it will have access to your site.
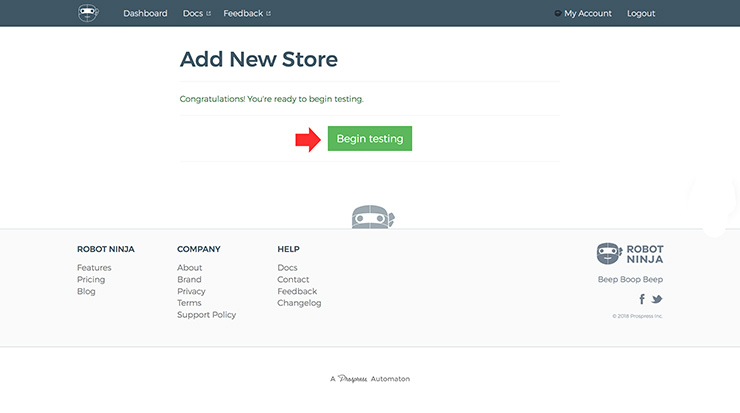
If all goes well you will be presented with a “Congratulations!” message. Click the green “Begin Testing” button to proceed.

Your First Test Batch
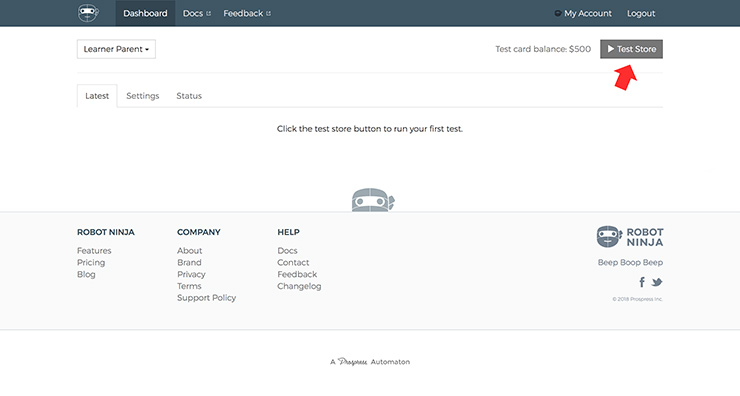
Once you’ve successfully added a store, you will be redirected to the Robot Ninja dashboard.

At this stage, you should be ready to run your first test. As indicated on the screen, click the “Test Store” button to run your first test.
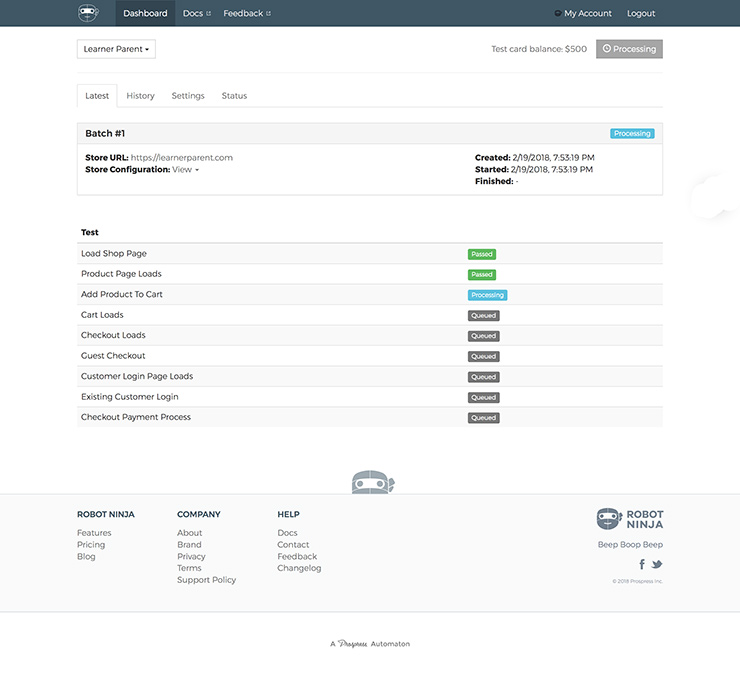
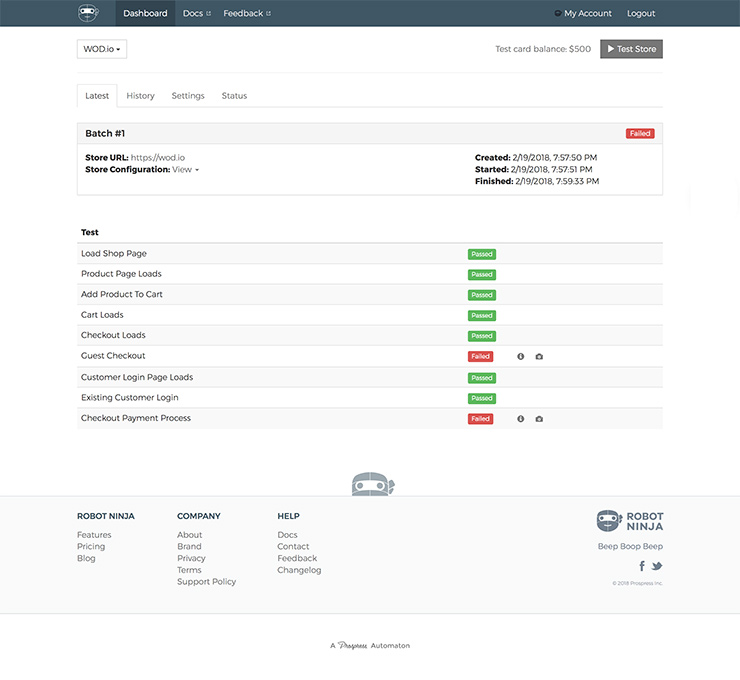
The tests will process one by one and at the end of the batch you’ll be able to see individual pass/fail messages for each test as well the overall status.

Depending on your store configurations and customizations, these initial tests may pass or fail. If you get any failures at this very early stage, the issue might be an incompatibility on our end. So open a support ticket with us and we’ll happy to help you out!

However, it could also be an issue with your store you haven’t noticed.
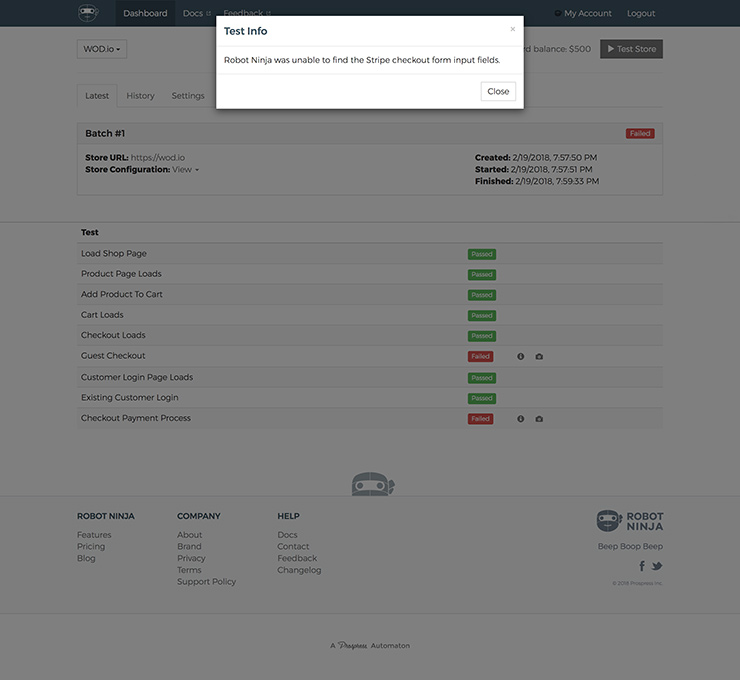
For example, the interesting thing about the screenshot above and the failed tests on my demo site is that the errors displayed for the guest and regular checkout flows are because Robot Ninja couldn’t find the Stripe checkout fields.

After Investigating the issue, we found it to be legitimate bug with the new Stripe iframe/hosted checkout fields and Divi that affects Chrome browsers. On first load, the new Stripe 4 checkout fields don’t load. If you do a page refresh the HTML and JavaScript are ready and things work better.
This is a perfect example of how Robot Ninja can be useful for your store. You don’t want this happening to your customers, so with this error information on hand, you can investigate the issue, fix it or report the bug to the relevant developers to get it solved quicker.
Where to Next?
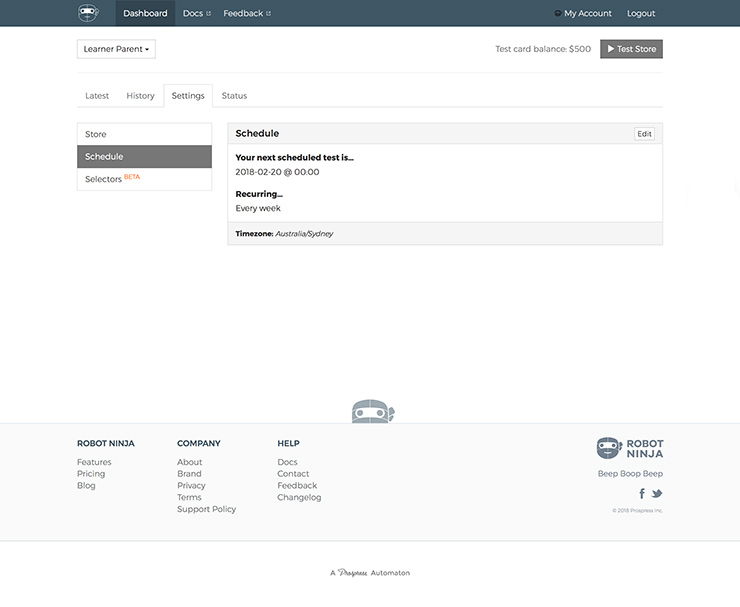
From here I’d recommend exploring some of the other tabs available in Robot Ninja:
- History – A record of your test results.
- Settings – Options available to customize your Robot Ninja experience, including the ability to schedule recurring automated tests or define custom selectors.
- Status – a quick way to see if you store meets Robot Ninja’s minimum requirements

Conclusion
That’s it, your Divi-powered WooCommerce site is now connected to Robot Ninja!
With Robot Ninja, you can schedule tests to run at a regular time you choose. What’s great about setting up these automated tests is that they run in the background with you having to log in. If Robot Ninja finds any issues while testing your site, you’ll get an email notification, allowing you to quickly jump in and fix your store without any disruptions for your customers.
We built Robot Ninja to help making running a WooCommerce site as stress-free as possible. With Robot Ninja connected to your site, you’ll never have to worry about whether your checkout has broken because all the testing is taken care of for you.

Divi WordPress is one of the most reliable ways to start your e-commerce store. A great tutorial share by the author. Thank you so much.