There are lots of benefits to using pop-ups, modals and other website elements (such as sticky and floating tabs) that sit on top of the main content on your site, primarily that they catch user attention. Here are just a few examples:
- Newsletter sign-up forms
- Promotions for sales and discounts on your store
- Live chat and messenger boxes
But no matter what you’re using them for, these elements block the customer from immediately interacting with the content on the page.
To make things more complicated, these elements can appear at different times depending on the event trigger. Sometimes they appear on page load, sometimes after a certain period of time, or after scrolling a certain distance down the page.
You can probably guess that this was causing a lot of false positives for Robot Ninja because like regular users, we couldn’t interact with the elements under the pop-ups either and we didn’t have a good way to detect or close those elements.
Until now: We’ve added a way to work around pop-ups modals, floating tabs and sticky elements in Robot Ninja 🎉
Working with Modals, Floating and Sticky Elements
Let’s use Friend of Franki as an example of how all this works.
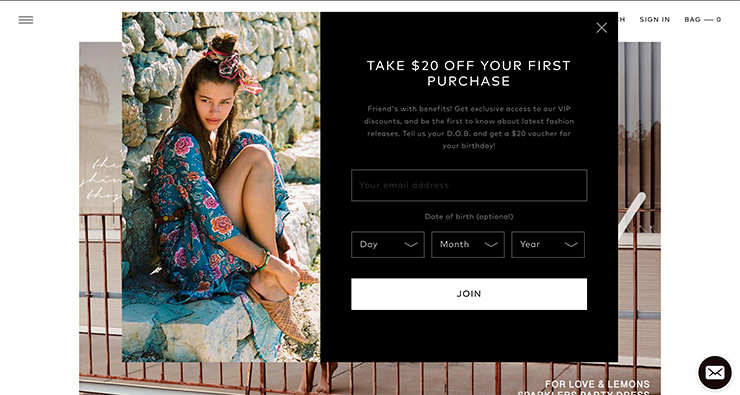
They have a beautifully designed WooCommerce store and for first time users they display a large promotional modal window (aka pop-up) that entices the user to join their subscription list in exchange for a $20 voucher.

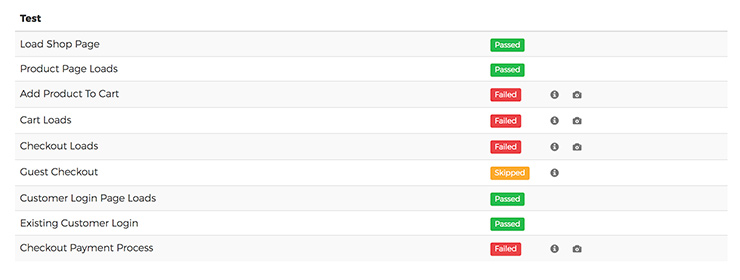
You’ve probably guessed already, but the downside for Robot Ninja is that it completely blocks the rest of the site. So when you test your site, you’ll end up with a traffic light situation with Robot Ninja reporting that we’re unable to find a range of elements 😢

The Solution
Provided your modal element is dismissible, we’ve added a new Custom Selector, which you can use to tell Robot Ninja if there are any elements that should be clicked to close, such as modal pop-ups and sticky headers, so Robot Ninja can continue running the test.

It doesn’t matter if the pop-up window appears instantly on page load or if it’s timed to appear after a user has scrolled down the page. Robot Ninja will check for your modal whenever it does just about anything.
How to Support Pop-Up Modals On Your Store
Here’s how to tell Robot Ninja to support any pop-up modals you’re using on your store:
(If you already know what the unique class/id attribute is for the modal close button, you can skip straight to step 4.)
- Open your browser and navigate to a page on your store that has the pop-up you want to work with.
- Right-click on the dismiss link/button for the pop-up and inspect the element (in Chrome it’s called “Developer Tools.”
- Look for any unique class/id attribute on the dismiss button that could be located by Robot Ninja.
- Open Robot Ninja and go to your store’s dashboard.
- Go into Settings > Selectors.
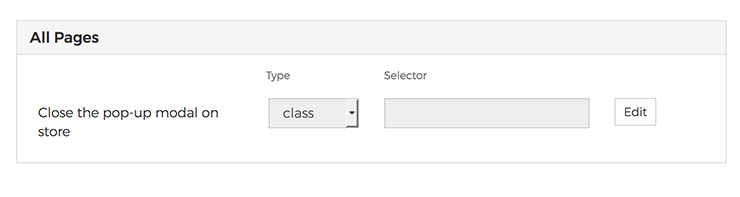
- Find the selector with name “Close the pop-up modal on store.”
- Click edit and fill in the Type (i.e. Class/ID) and the “Selector” field and click “Update.”
- Re-run your tests 🙂
But Does This Update Support [Insert Element Here]?
Here are some more examples of modal elements that Robot Ninja now supports:
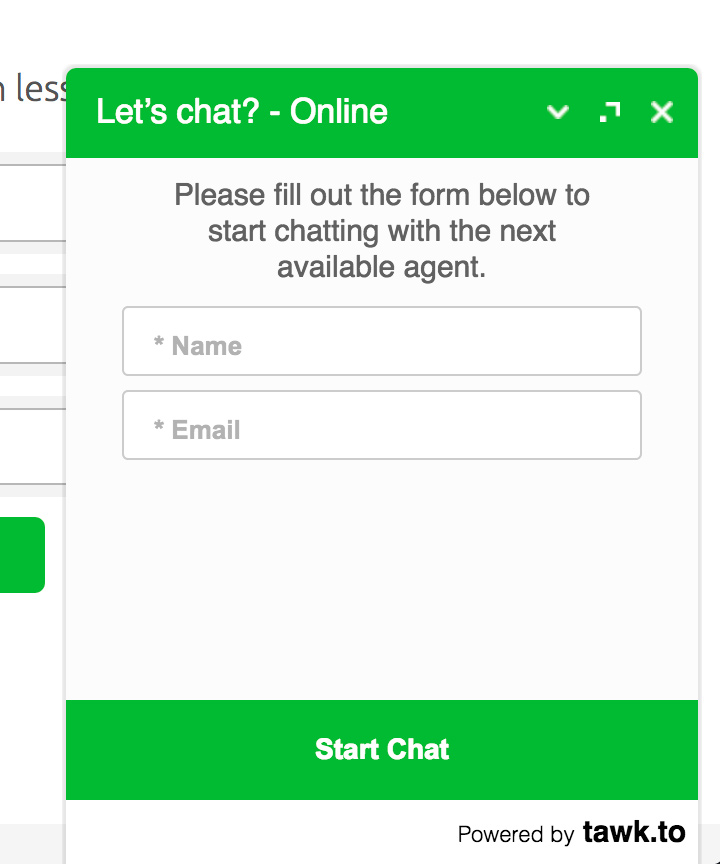
Chat windows that automatically open, such as this chat modal on the Tawk.to site:

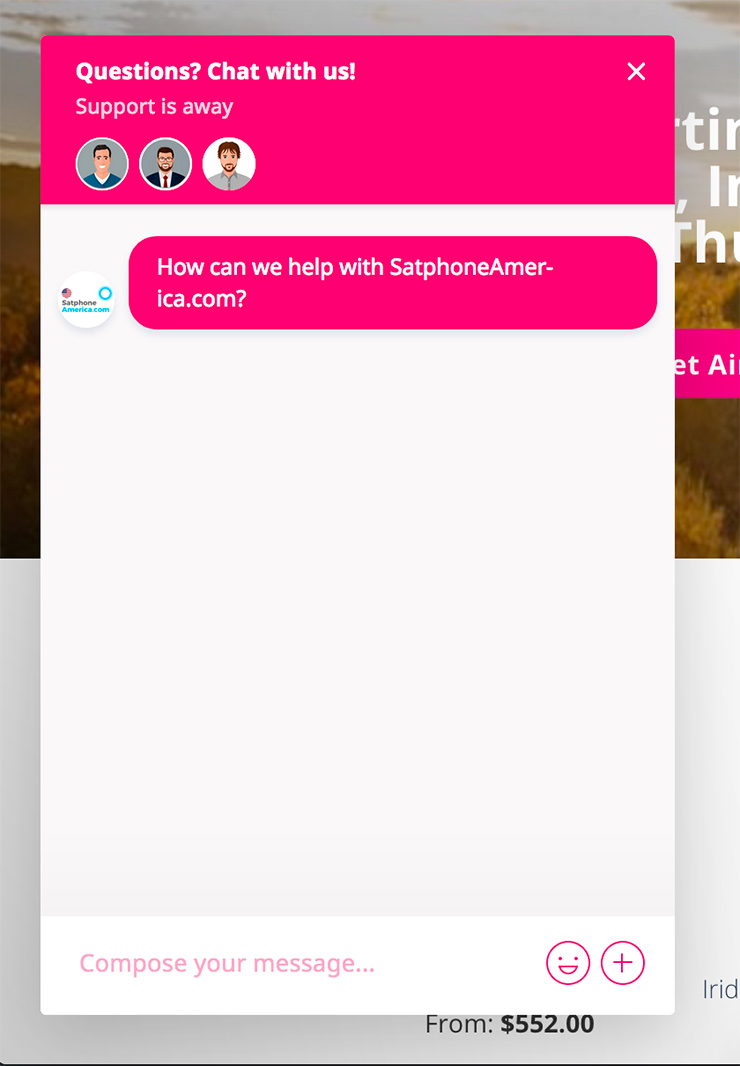
And this chat pop-up modal on the crisp.chat website:

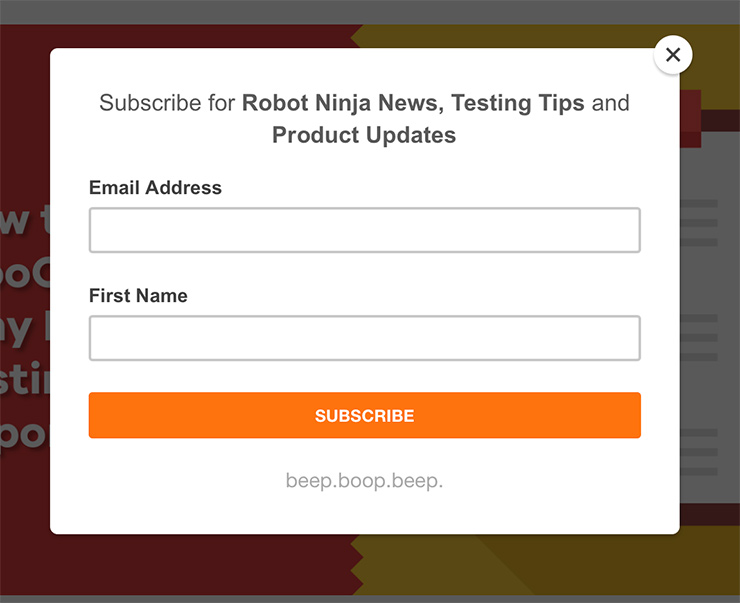
If you use a pop-up to collect email addresses on your site, such as we do with MailChimp, Robot Ninja can take care of closing that too.

Conclusion
No matter what kind of modal you use on your store, whether it’s a pop-up, floating element or sticky header, Robot Ninja can handle it – so long as you specify it as a custom selector, as we’ve outlined above.
If you need help using this feature for your store, or if you run into any issues, let us know so we can help you out. Just shoot us an email at support@robotninja.com.
Are there any other features you’d like to see added to Robot Ninja? Head over to our Ideas & Feedback page and create an idea.