At Robot Ninja HQ (well technically we’re a remote team so there is no central headquarters!) there are some handy tools we use daily for tasks ranging from testing WooCommerce stores, debugging support requests, writing custom test flows for our customers, or simply as part of developing new features for Robot Ninja.
In this post, I’ll take you through some of our favorite tools.
Note: If you, too, like the remote lifestyle and working with WooCommerce why not consider applying for a job with us at Prospress?
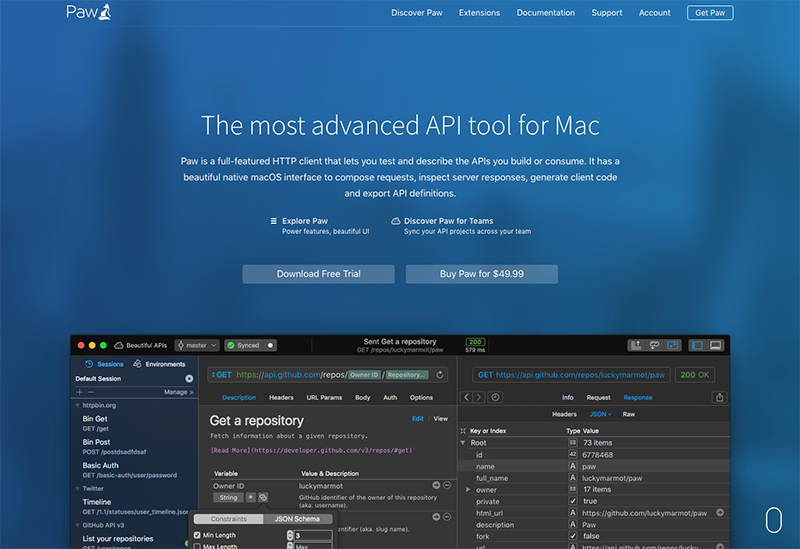
Paw

Paw is a full-featured HTTP client that lets you test and describe the APIs you build or consume.
It has a beautiful native macOS interface for composing requests, inspecting server responses, generating client code and exporting API definitions.
It’s great when testing out requests to the WooCommerce REST API.
For me, the things I love most about PAW are:
- Its dark UI
- Ability to create projects and save a collection of requests that I can reuse later
- Ability to share requests – the “Pawprint Sharing” feature lets you to save a request/response pair and share with anyone whether they have Paw or not.
- Visual request builder – no more having to remember and write out curl commands
- Supports a range authentication mechanisms
A similar and alternative tool that you may already be familiar with or use is Postman.
Online HTTP Request/Response Tools
When testing our HTTP requests on customer sites, there are a couple of online tools we use to help check for consistent responses.
For example we may need to double-check whether API requests are returning cached results or whether requests are being blocked based on a specific user agent.
In these situations we tend to use tools like:
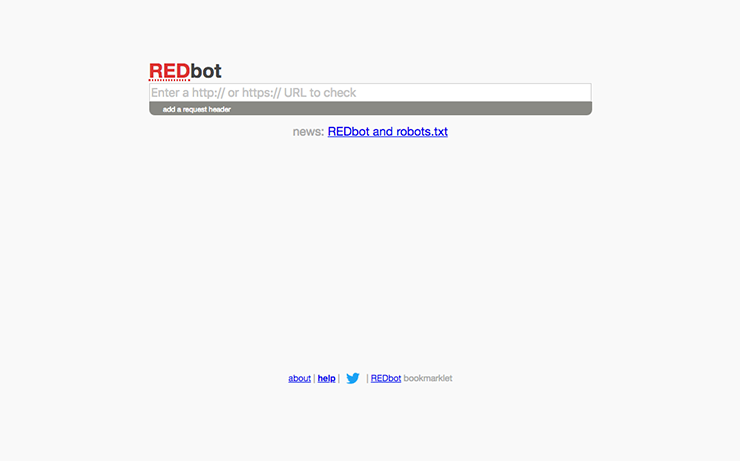
REDBot

REDBot works like a testing tool. After entering a URL, REDbot interacts with the resource at the provided URL to check for a large number of common HTTP problems, including:
- Invalid syntax in headers
- Ill-formed messages (e.g. bad chunking, incorrect content-length)
- Incorrect gzip encoding
- Missing headers
Additionally, it will tell how well your resource supports a number of HTTP features, like:
- Caching
- Negotiation for compression
- Last-Modified and ETag validation
- Partial content
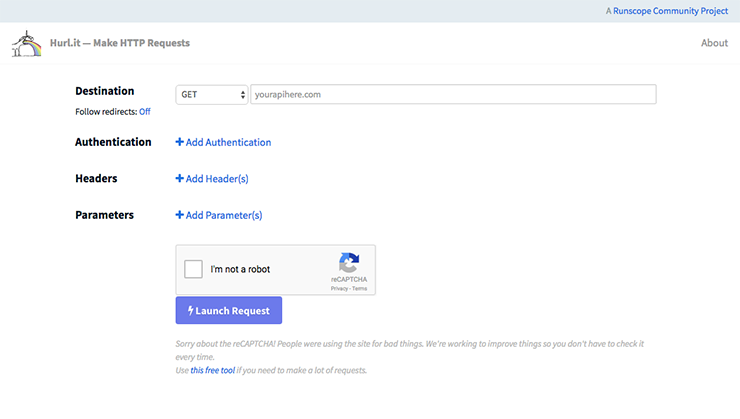
Hurl.it

Alternatively, Hurl.it allows you to make HTTP requests to a given URL. It gives you the ability to add authentication information, headers, parameters and select the method (GET, HEAD, POST, PUT, etc.). So in many ways it works like a simplified online version of Paw, mentioned above.
It is particularly useful for demonstrating to customers request responses as they can go to the third party site and see the responses themselves.
Git, Github and GitTower

At Prospress, Git is our go-to version control system and, unsurprisingly, we use GitHub.
What may be a little different compared to many devs is that instead of relying solely on using Git via the command line, my default use of Git is through a GUI client.
My GUI client of choice is GitTower. I ❤️ it and recommend it all the time.
Some of the things I love about GitTower include:
- I find it particularly useful for seeing commit history somewhere other than Github
- I find it easier to work with submodules than via the command line
- Branches, Tags etc. are easy to see and I can switch between them with a click of a button rather than typing out the command
- Integrates with a range of diff and merge tools like Kaleidoscope that make handling merge conflicts far easier
Sequel Pro

Sequel Pro is a fast, easy-to-use Mac database management application for working with MySQL and MariaDB databases.
It’s great for connecting to databases in all your environments securely. You can connect to your local development environment using the standard username and password or you go all out and configure it to connect to your production environment using SSH via a bastion host.
Sublime

Sublime is a “sophisticated text editor for code, markup and prose.”
It’s a great option if you don’t need or want the full experience of an IDE (Integrated Development Environment) like PHPStorm.
For me, personally, the things I like about Sublime are:
- It’s open source
- It’s fast and there is little overhead and bloat (which you’ll get with many IDEs)
- It has a simple interface – there are no bells and whistles to distract or waste time confusing you
- It has a great collection of packages to enhance the text editor experience and help you to work more easily with many different file types and languages
- The ability to tweak the UI and color scheme – great if you have some a visual stigmatism like me and you need to adjust things.
Some of the packages we use include:
- Alignment – Easy alignment of multiple selections and multi-line selections
- BracketHighlighter – Bracket and tag highlighting
- DocBlockr – Simplifies writing DocBlock comments in Javascript and PHP
- TrailingSpaces – Highlights trailing spaces and allows you to delete them in a flash
- DA UI and DA CS – Adaptive and customizable UI theme and popular color schemes so you can tweak the look to suit your needs
- Sublime Linter and Sublime Linter PHP – Analyzes code for potential errors
Docker

I’ve talked about Docker previously in my post introducing how to use Selenium Docker containers.
To recap, Docker is an open source system that makes it easy to create, deploy and run applications securely using containers. Containers allow developers to package up an application with all the parts it needs, such as libraries and other dependencies, and ship it all out as one package.
These packages, or containerized software, will run on any other machine, regardless of the environment and customized settings. This is the main reason we use Docker – it gives us a consistent Selenium environment for our testing service. We can even make use of the containers for our local development and testing.
What Do You Use?
Everyone is different and has different preferences and tools that fit with their workflows. What do you use? Let us know in the comments below!