Soon Gutenberg will officially become part of WordPress core when 5.0 ships sometime later this year. It’s easily the biggest change to the platform since it was first released 15 years ago, and is being touted as a whole new way to use WordPress.
But what does Gutenberg and WooCommerce mean?
While Gutenberg is still in active development, the WooCommerce Gutenberg Products Block plugin gives store owners a sneak peek at how creating new products in WooCommerce will work using content blocks in Gutenberg.
In this post, we’ll take a look at how Gutenberg and WooCommerce work together using the product block plugin. We’re also cover a few things you should keep in mind before diving right in and integrating Gutenberg with your store.
Recap: How Gutenberg and WooCommerce Work Together
The visual editor in WordPress hasn’t changed all that much over the years. Sure, the TinyMCE interface has been somewhat tweaked and modernized. But other platforms, like Medium and even Ghost 2.0, have come along that offer beautiful, simplified writing experiences. In comparison, WordPress looks tired and old.
Gutenberg is WordPress’ attempt at playing catch up. It works using a “block”-based experience, much like page building.
Basically, a block is any single element of content—an image, a paragraph of text, or a YouTube video—and these blocks can be quickly inserted, configured, and moved around to build page layouts and designs.
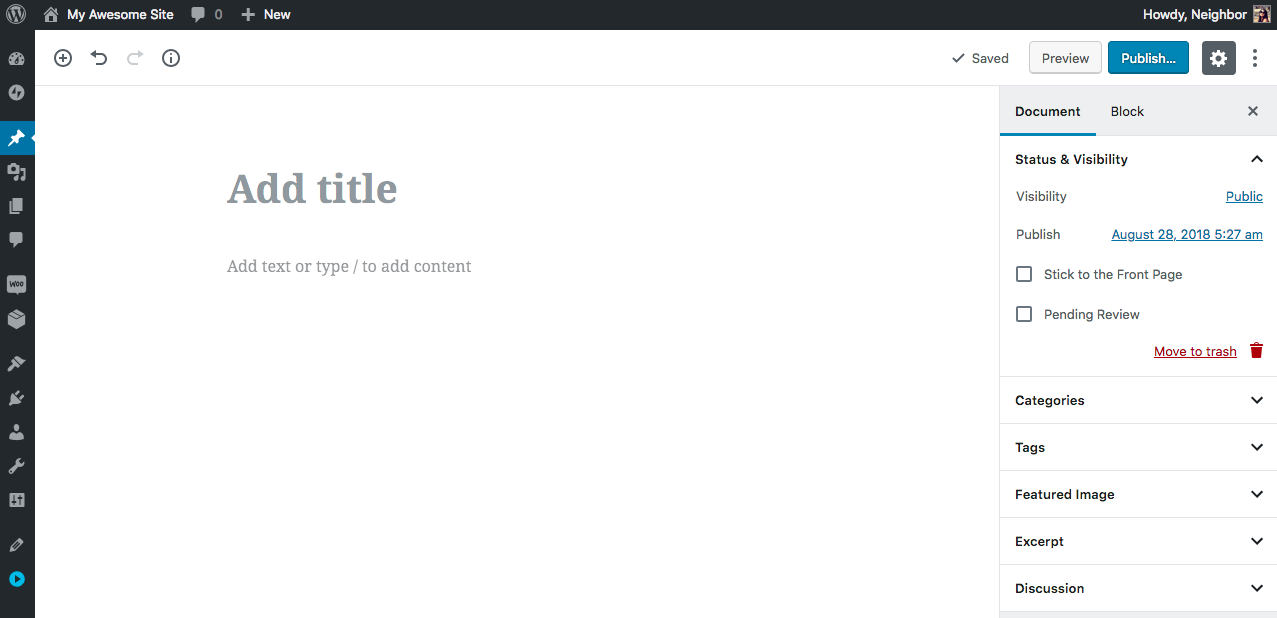
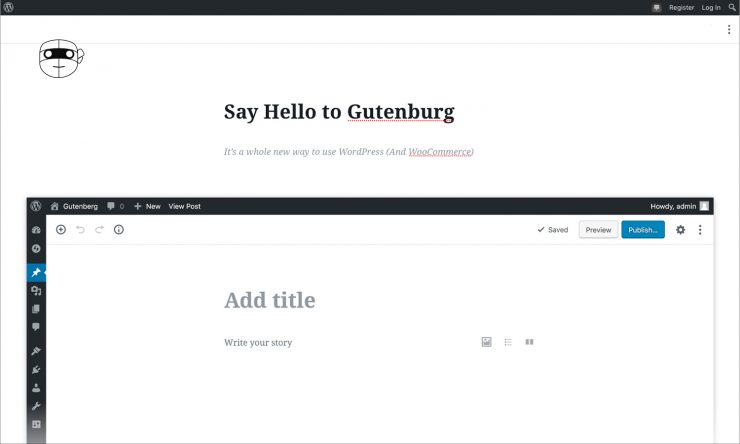
As you can see, the new Gutenberg writing interface offers a much cleaner and simpler interface:

While Gutenberg is a huge upgrade on the existing classic editor, not everyone’s thrilled that it’s being added to core. If you know for sure that you don’t want to use Gutenberg, the Disable Gutenberg plugin lets you disable it and use the classic editor.
How WooCommerce Works with Gutenberg
Work on Gutenberg has been underway since early last year, but it was only this past April that the WooCommerce Gutenberg Products Block was added to the WordPress plugin repository. It’s currently active on more than 40,000 sites with upwards of 100,000 downloads.
When installed and activated, this feature-as-a-plugin adds a new WooCommerce products block to Gutenberg that lets you easily add existing products to posts and pages.
The WooCommerce developer team is planning to create more blocks for Gutenberg and WooCommerce, for example, to help store builders to create landing and marketing pages more easily.
Over time, Gutenberg and WooCommerce will become more integrated and you’ll (hopefully) be able to use it when creating new products. In fact, work on building a JavaScript-driven WooCommerce admin experience is underway on GitHub, enabled by the arrival of React in WordPress core, and expected to be released as a public beta in early 2019.
Interestingly, the new wc-admin has been built using the new WordPress Core React components that were built as part of the Gutenberg project. As Warren Holmes from the core team explains:
“Following the lead of Gutenberg, wc-admin aims to bring modern JavaScript patterns to WooCommerce in the same manner that Gutenberg has done for WordPress core. For the dashboard, we’ll be using design patterns found in Gutenberg to allow merchants to add and remove blocks from their dashboard.”
So it looks like there’ll be plenty of Gutenberg-inspired changes to WooCommerce in the coming months and years. Watch this space.
But for now, you can only use Gutenberg when working with pages and posts, not creating products for WooCommerce. For this, only the classic visual editor is available for now.
With the products block, you can easily add products to posts and pages, including:
- Individual, hand-picked products
- Products from specific categories
- Featured products
- Sale products
- Products with specific attributes or terms
- Bestsellers
- Top-rated products
- All products
Here’s how the WooCommerce Gutenberg Products block works:
- Install and activate the WooCommerce Gutenberg Products Block plugin. You’ll also need the latest version of the Gutenberg plugin, so if you don’t already have it installed and activated, go ahead and do that.

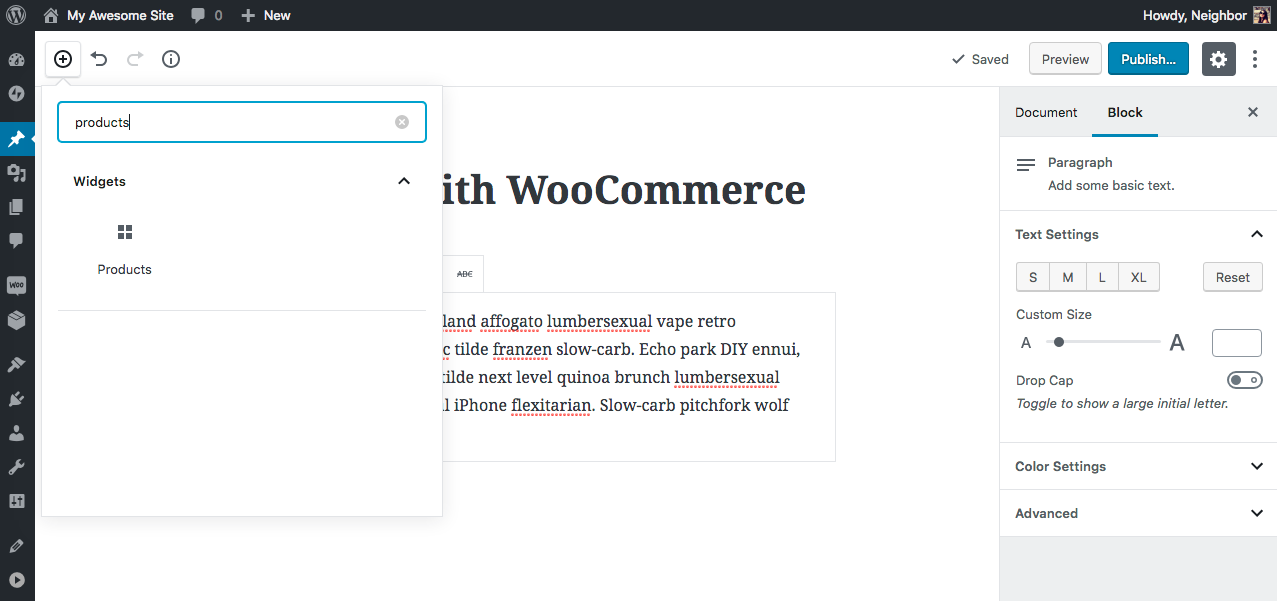
- Create a new post or page, or open an existing post or page. Click the “+” icon in the top-right to add a new block and search for “Products”.

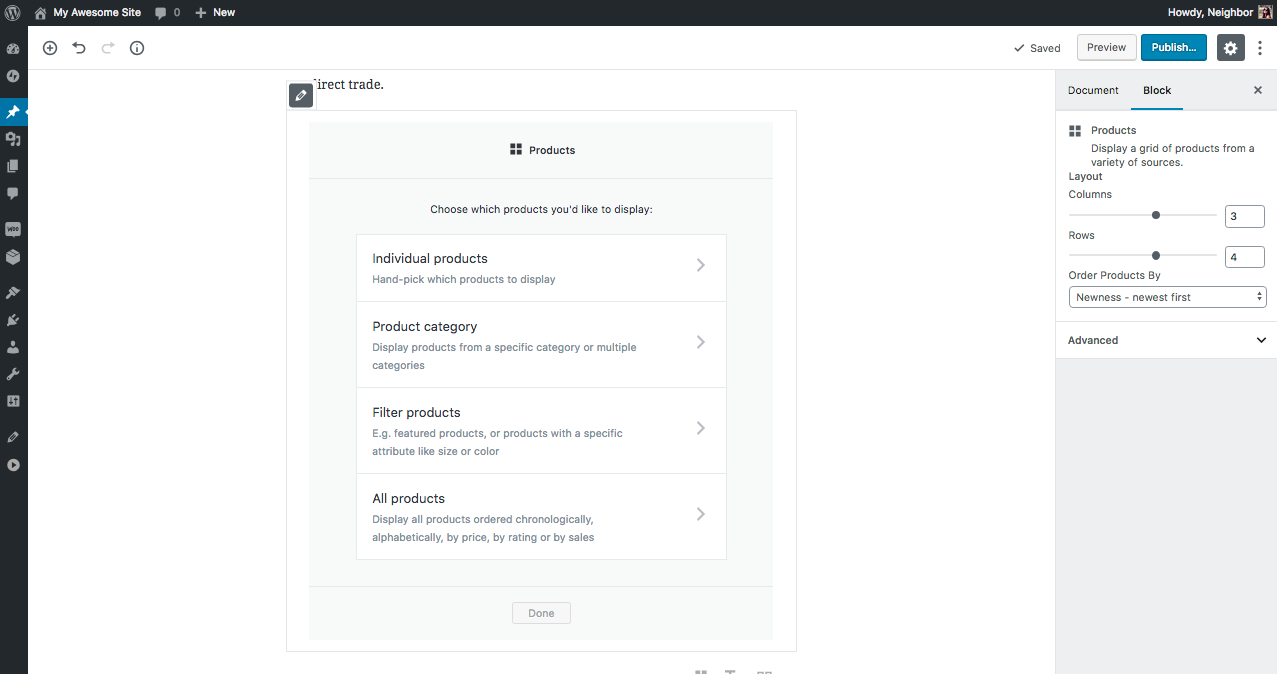
- When you click the products block, it will display a list of options for displaying products:

- Select the option you want. In my case, I want to display all products. Choosing that option automatically displays all the products in my inventory.

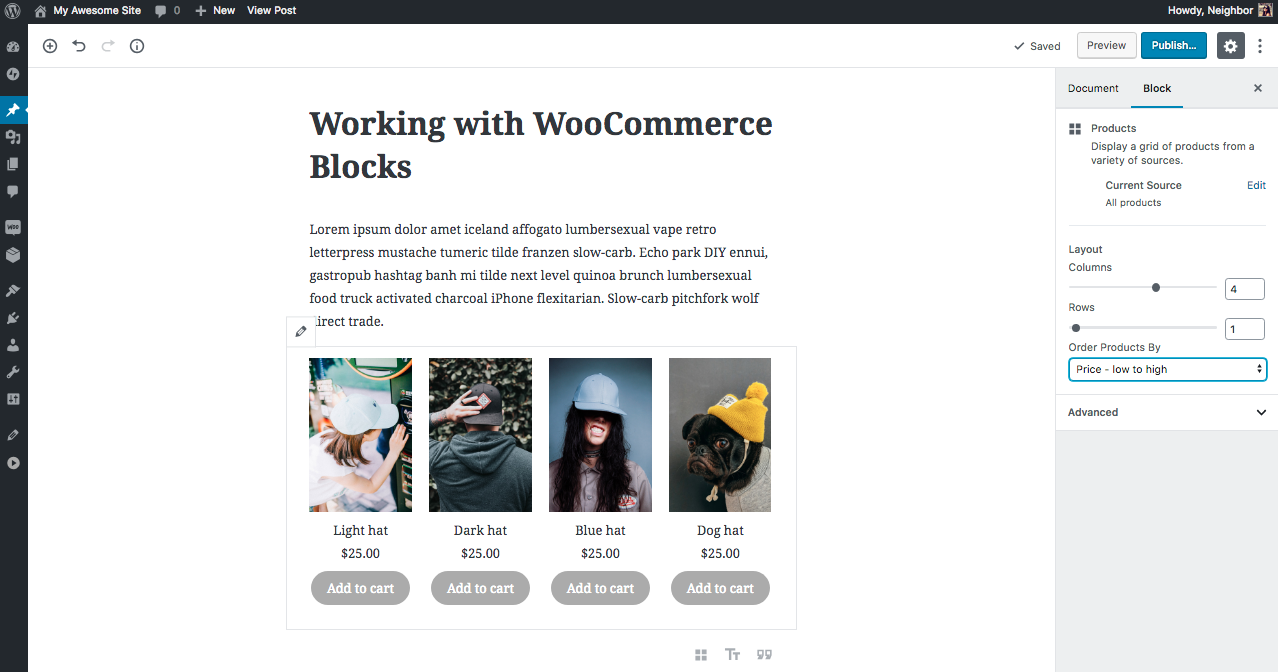
- In the sidebar on the right under the “Block” tab, you can configure options specific to your currently selected product block, including the source of the products you want to display (i.e. switch to individual products, categories, filter, or all products, depending on what you originally selected).
You can also specify how many columns you want to display and how you would like to order products (i.e. by newest first, price, rating, title).
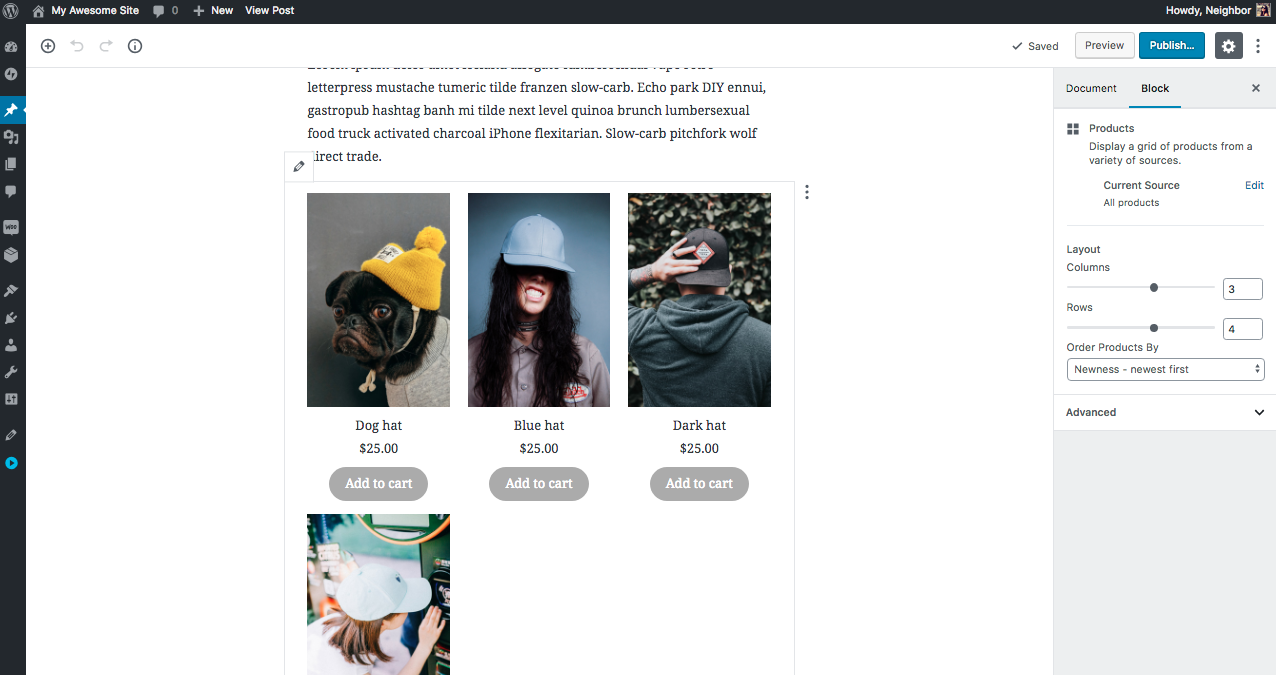
Here, I’ve updated the columns options to display all four of my products, and changed how the products are ordered:

- When you click the “Advanced” tab, you can give the product block you’re working on a CSS class so you can edit it elsewhere for style.
- When you’re done, click preview to see your handiwork. When you’re happy with how your post/page looks, hit “Publish.”
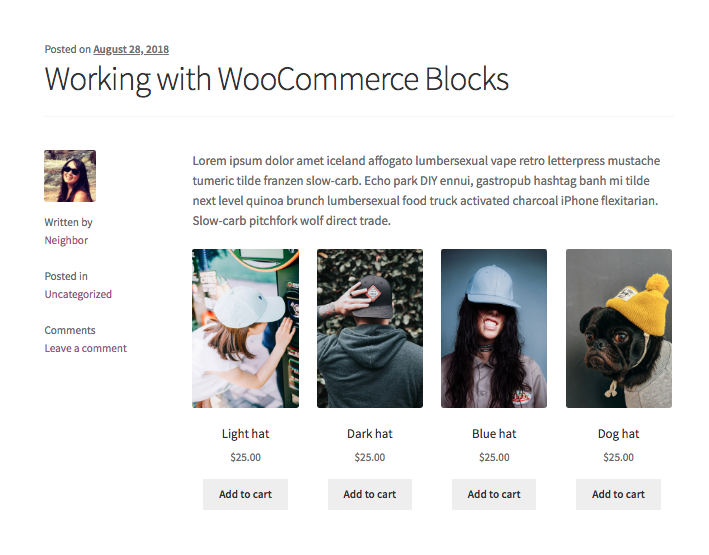
Gutenberg aims to provide a more WYSIWYG editing experience—and it delivers. On the front-end, my product items look just as expected, save for a few different fonts.

Tips for Using Gutenberg and WooCommerce
Now that you know how Gutenberg and WooCommerce work, I encourage you to download the product block and have a play around so you can get to know it better—on a staging site, of course!
Gutenberg hasn’t been integrated with WordPress core yet and is still a little ways off being added to WooCommerce core. So before going all in with what’s available to use right now, here are a few things to keep in mind.
1. Be Patient. Wait Before Switching to Gutenberg
Whenever a new version of WordPress or WooCommerce is released, I always recommend waiting before updating (and only updating after testing on a staging site).
The same goes for Gutenberg. Before making any big changes to your site, be patient, test the changes and wait and see how things pan out for others before diving in yourself.
It’s a good idea to review the changelogs and the WordPress.org support forums before updating so you’re aware of any common problems and bugs. Take your time, do your research, and understand how Gutenberg will impact your site before activating it.
2. Make Sure Your Theme is 100% Compatible
It’s important to make sure that your theme is 100% compatible with Gutenberg. But what does this mean? What makes a theme Gutenberg compatible?
Gutenberg should work out-of-the-box with any theme. But there are a number of different ways that a theme can customize Gutenberg, including:
- Custom block styles
- Align wide and full support
- Color palettes
- Block templates
- Custom editor styles
- Leverage other Gutenberg-related hooks
WordPress Educator Zac Gordon has put together a handy video that explains it all. He points out that due to the various ways of customizing and integrating with Gutenberg works, what it means to be a “Gutenberg compatible theme” can have a wide range of meanings. Plus, not all themes would need to leverage all of the points above in order to be considered Gutenberg compatible.
It’s important to point out that not all Gutenberg features will work out-of-the-box, which brings me to my next point…
3. Test Gutenberg, WooCommerce and Product Blocks On a Staging Site
As I’ve mentioned before, my own personal rule of thumb is that you should never update your site without thoroughly testing first. This means setting up a staging site if you don’t already have one, installing Gutenberg, and seeing how it works on the staging version of your site.
Thoroughly testing Gutenberg and WooCommerce on your staging site will let you see if there are any theme incompatibilities and give you certainty around how the new visual editor will impact your live site.
If you need help setting up a staging site, check out our post How to Create a Staging Environment for a WooCommerce Site.
Gordon recommends testing:
- Custom fields, and making sure there aren’t any Gutenberg editing conflicts.
- Page builders, and making sure yours actually works (and checking whether you’ll be building with Gutenberg or being redirected to some other editing screen).
- Plugins that might integrate with or affect the editing and display of content.
- Shortcodes.
If you find that Gutenberg conflicts with your site, you might want to install and activate the Disable Gutenberg plugin so you can revert to the classic visual editor.
4. Track Visual Changes with a Comparison Tool
Since Gutenberg is still in its infancy (okay, it hasn’t actually been “born” yet—that’ll come with WordPress 5.0), we don’t really know how it will impact the design and functionality of WooCommerce sites more broadly.
I mean, setting up Gutenberg and WooCommerce on my simple testing site and publishing products in a post worked fine for me. But that’s not to say it’ll work without issue on a highly customized WooCommerce site.
This is where a visual comparison tool comes in handy. How do you know if your site’s layout and design have changed after you’ve updated your site in some way, whether it’s adding new content or even activating a plugin like Gutenberg?
With a visual comparison tool like WP Boom, you can take a snapshot of your site before installing and activating Gutenberg (on your staging site!), and then take a second snapshot to determine if there have been any unexpected aesthetic changes to your site.
If you haven’t used WP Boom before, I recommend checking it out. There’s a great review of WP Boom by BobWP that’s a couple of years old, but it should give you a good rundown of how it works.
It’s important to point out that a visual change to your site doesn’t necessarily mean that some piece of functionality has broken on your site, just that it could be broken. To check that Gutenberg hasn’t affected your site’s functionality…
5. Test Your Site’s Functionality with Robot Ninja
While visual comparison tools like WP Boom can help you quickly spot changes in the formatting and design of your site, end-to-end tools go deeper, testing the actual functionality of your online store. This gives you more certainly when something isn’t working.
Manually testing WooCommerce is tedious and time-consuming, especially when you’ve done it a hundred time before. We built Robot Ninja to automate and speed up the process, and make testing easier to do for store owners.
As I mentioned in the last section, Gutenberg is still in active development so we don’t really know what impact it will have on customized WooCommerce sites—both in terms of functionality and aesthetics—when it’s eventually released in WordPress core.
For this reason, if you decide to go ahead and use Gutenberg and WooCommerce, it’s a good idea to test your site with Robot Ninja and even schedule regular tests so you can enjoy peace of mind that your site is running smoothly.
What the Future Could Hold for Gutenberg and WooCommerce
As I mentioned earlier, for now you can only use Gutenberg and WooCommerce when working with existing products in pages and posts—you can’t use Gutenberg in the WooCommerce admin to create new products. This will likely change in the not-too-distant future now that development of a modern JavaScript-driven WooCommerce admin experience is underway.
This presents an exciting opportunity to redesign the admin user experience. What I think would be amazing—and a lot of other people would like to see, too—is a rethink on how the single product page experience could be tweaked using Gutenberg blocks to suit the needs of different product types.
Imagine being able to rearrange the product page without code changes or allowing store managers to easily tweak individual product pages to suit specific products needs? Now that would be very powerful.
Getting Ready for Gutenberg and WooCommerce
Before WordPress 5.0 is released later this year (Matt Mullenweg recently announced a November release), I highly recommend getting ready for this release. It’s important that your theme is 100% compatible, but it’s also crucial that you know for sure that Gutenberg isn’t going to impact the functionality of your site.
This means testing Gutenberg and the new WooCommerce products block on your staging site, testing visual changes, and testing functionality.
If you find that Gutenberg is conflicting with parts of your site, it’s best to revert to the classic visual editor. You can do this by installing the Disable Gutenberg plugin.
It’s also critical that you update your version of WooCommerce to 3.5.1+. WordPress has changed the name of a filter used to force the classic editor on the Edit Project screens, and WooCommerce 3.5.1 updates WooCommerce to use the latest filter
I hope this post has given you a good overview of how Gutenberg and WooCommerce work together. If you have any questions about Gutenberg and WooCommerce, or how to use Robot Ninja to test your site, get in touch! We’re here to help via live chat below.

I have a problem with Woocommerce Product Blocks in Gutenberg editor. I have set the columns and rows for product grid as “4. step” above. but after preview or publish the page, I got only one column and n rows.
Please help me. thank you so much
Hi Anh,
Sorry to hear that you’re having issues – I’m not sure what would be happening in your case. Sounds possibly like a theme conflict or missing styles. I’d reach out to Woo for some help or perhaps some of the people listed in out post here: https://robotninja.com/blog/woocommerce-help/
Best of luck!