What is the most critical component of an eCommerce transaction? Payment!
Without payment, there is no purchase. That’s why you need to test WooCommerce payments. Otherwise, how do you know if potential customers can purchase with your store?
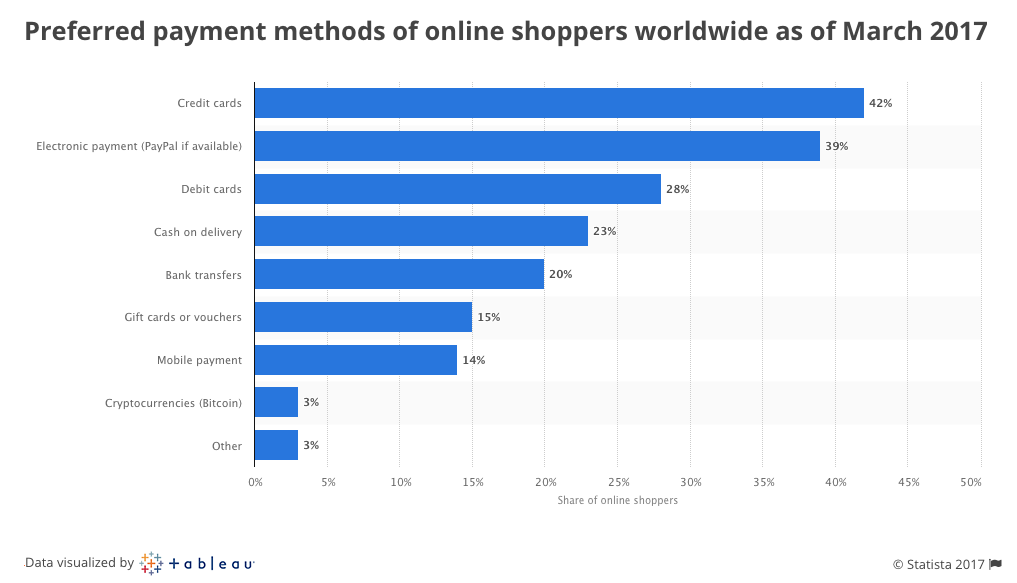
WooCommerce offers close to 100 official payment gateway extensions. These extensions don’t all offer a unique payment method. In fact, most offer a way to accept credit and debit cards. That’s because credit and debit cards are the most popular form of payment for online shoppers, with 42% of online shoppers preferring to pay with credit card.

If you’re only going to accept one payment method, credit cards are the way to go. If you’re only going to test one payment method, testing credit card transactions is the one to test.
Methods for Testing Credit Card Payments
There are two general approaches to testing WooCommerce payments via credit card. You can use:
- a test credit card with your payment gateway in test mode, or
- a real credit card with your payment gateway in live or production mode.
The first of these is the best option when you don’t want to enter your own credit card details or have a real transaction charged to your credit card. This might be the case when testing payments on a store not within your control, which means you can’t refund the payment after testing or be sure your card details will be secure.
It is also suitable when first setting up payments with your store, as many payment gateways will provide developer or test accounts nearly instantly, but require additional steps to set up an account for live payments.
The second method is often easier to test as it doesn’t require switching the payment gateway into any special mode. However, it does require an active account with the payment gateway. You should also make sure you can refund the order in WooCommerce or refund the payment at the payment gateway before completing the transaction.
Testing Credit Card Payments with Stripe
To demonstrate how to test both live and test credit card payments in WooCommerce, in this guide we’ll use the free WooCommerce Stripe extension. This is a great extension for one of the easiest to use payment gateways, and my personal favorite.
The instructions for your particular payment gateway extension will differ, but I’ll aim to provide enough general guidance so that these instructions can be used for other payment gateways too.
Setting up the WooCommerce Stripe Extension
Before you can test either real or test credit cards with Stripe, you’ll need to:
- Create a Stripe account. Visit the Stripe sign-up page and complete the registration.
- Install the WooCommerce Stripe plugin via the installation instructions in the official docs
- Connect the WooCommerce Stripe plugin with your Stripe account via the configuration instructions in the official docs. Be sure to keep the Enable Test Mode checkbox checked.
Testing WooCommerce Payments with a Test Credit Card
Now that you have Stripe set up with WooCommerce and Test Mode enabled, you can test purchases using the Stripe test credit cards.
To test a payment with Stripe using a test card:
- Go to either your store’s shop page, usually found at /shop/, e.g. example.com/shop/, or the page for a product
- Click Add to Cart for the product
- Click View Cart (if using AJAX or products)
- Click Proceed to Checkout
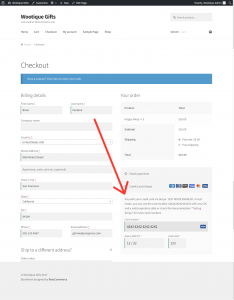
- On the checkout page, complete the billing details fields (and shipping address if required). The billing address doesn’t need to include any special details, like a certain zip code. Any valid details will work.
- In the Card Number field, enter:
4242424242424242 - In the Expiry (MM/YY) field, enter any valid date in the future
- In the Card Code field, enter any valid 3 digit number
- Click Place Order

That’s it! If everything is set up correctly, the transaction should complete and you’ll have placed an order in your store.
Bonus: Testing Other Card and Transaction Types
Remember how I mentioned Stripe being a personal favorite payment gateway of mine? That’s partly because they make the hard things easy, like testing different card types or transaction types.
For example, the Stripe Docs for Testing provide a complete list of different types of test cards you can use for testing payments with your store, including debit cards, international cards, and 3D Secure test card numbers.
Sample of Stripe’s Test Credit Cards
| TEST CARD NUMBER | TEST CARD TYPE |
|---|---|
| 4000056655665556 | Visa (debit) |
| 5555555555554444 | Mastercard |
| 5200828282828210 | Mastercard (debit) |
| 5105105105105100 | Mastercard (prepaid) |
| 378282246310005 | American Express |
| 4000000000003063 | 3D Secure test card |
The same document also provides card numbers that can be used to test certain transaction outcomes, like a payment failing due to invalid zip code or CVC number.
It’s rarely necessary to test all of these transaction outcomes, but it’s also very helpful to have that testing facility easily available for occasions where you may need to check if a transaction is failing or otherwise behaving incorrect because of one of those conditions.
Test Credit Cards for Other Payment Gateways
The test cards provided above are exclusive to Stripe. Other payment gateways require different test credit card numbers. Sometimes they are available on the payment gateway’s documentation, other times – as is the case with PayPal – test credit card numbers from 3rd party resources, like the Credit Card Number Generator, are used.
Below is a list of resources for finding test credit card numbers for the 5 most popular* WooCommerce payment gateway extensions that accept credit card payments and provide a sandbox or test mode:
- PayPal FAQ for test Credit Card Numbers, which links:
- Authorize.net Test Card Numbers
- FirstData / Payeezy Test Credit Card Numbers
- Square Sandbox Card Brands
- Klarna Test Credit Card (note: only one test card is provided)
* popularity determined at the time of writing.
Testing Payments with a Real Credit Card
Once you have Stripe set up with WooCommerce, make sure Test Mode is disabled and you can test purchases using a real credit card.
To test a payment with Stripe using a real credit card:
- Go to either your store’s shop page, usually found at /shop/, e.g. example.com/shop/, or the page for a product
- Click Add to Cart for the product
- Click View Cart (if using AJAX or products)
- Click Proceed to Checkout
- On the checkout page complete the billing details fields (and shipping address if required). The billing address will likely need to include the correct zip code for the credit card.
- In the Card Number field, enter your real credit card number
- In the Expiry (MM/YY) field, enter your card’s expiration date
- In the Card Code field, enter you card’s CVC/verification code number
- Click Place Order
If Stripe is set up correctly and you entered correct billing and credit card details, the transaction should complete and you’ll have placed an order in your store. Once you arrive on the Order Received page, you’ll know the transaction has completed, you have successfully tested payment, and that your store’s checkout is working for live payments.
Unlike the section on testing with test credit cards, there’s no special card numbers required here, which means no payment gateway specific resources needed to test payments. It’s much simpler to test a real payment.
But there’s one more important thing to do when testing with a real credit card: refund the payment!
Refunding Test Payments
After completing a test payment with a real credit card, you will want to refund the payment back onto your credit card. Fortunately, the official Stripe extension for WooCommerce, and many other popular payment gateways, makes this easy by integrating with the automatic refund feature in WooCommerce.
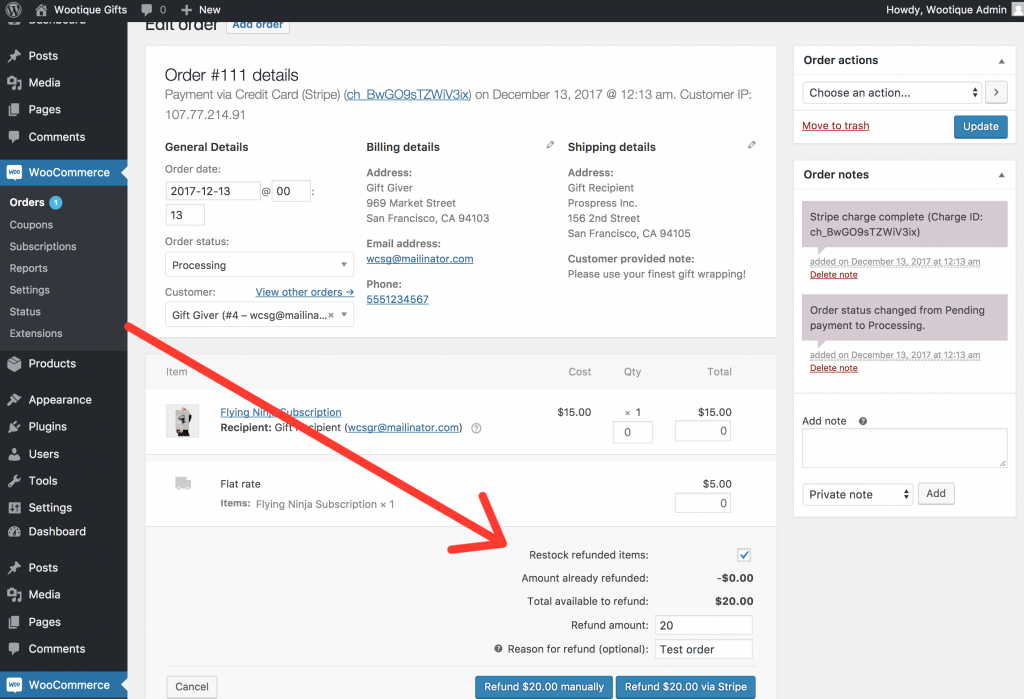
To refund a payment via WooCommerce’s automatic refund feature:
- Go to: WooCommerce > Orders
- Click the ID of the order you want to refund.
- Click the Refund button.
- Enter the order total in the Refund amount field
- Enter “Test Order” in the Reason for refund field
- Click Refund via Stripe
Note: If you use inventory levels to manage stock in your store, you will also need to specify the quantity of the product to be refunded next to each product line item when refunding the order.

When to Test WooCommerce Payments via Credit Card
While you should absolutely test WooCommerce payments via credit card when first setting up your store, you should also test payments before updating WooCommerce, your payment gateway plugin or other critical WooCommerce extensions.
Testing can be time-consuming and monotonous but it’s crucial to test your payments are working as they should to ensure your store, or your client’s store, will never miss a sale because payment isn’t possible.
Automated Testing for WooCommerce Payments
If you want an easier, faster and cheaper way to test WooCommerce payments via credit card, sign-up for Robot Ninja. It can test payments using live cards, meaning it can test payments with any payment gateway that accepts credit cards.
Robot Ninja takes care of all the above steps, including refunding the transaction, so you can do something more enjoyable with your time.
