WooCommerce 3.3 is here. Is your store ready? There’s only one way to find out – by testing WooCommerce!
In this guide, I’ll look at how to test WooCommerce 3.3 specific changes. This isn’t a general testing guide, but instead a guide for testing the latest WooCommerce version.
Before we begin, if you haven’t already, take the time to read over this guide to updating WooCommerce published on WooCommerce.com.
As mentioned in the guide, there are 3 important steps to run through before any WooCommerce update:
- Create a backup of your WooCommerce site,
- Test the new version WooCommerce, and
- Update! (WooCommerce and extensions)
This guide will focus on just the testing aspect of those 3 steps. The backup and updating tasks are equally important, so be sure to follow the post’s instructions.
Testing WooCommerce 3.3
WooCommerce 3.3 introduces some great new features and improvements. Of particular note, this version has improved:
- The design of the WooCommerce > Orders administration screen
- Compatibility with non-WooCommerce themes
- Product image sizing
- Product inventory or stock management
- The underlying architecture of webhooks to make it possible for them to be more performant
- Download logging
And that’s just the highlights!
WooCommerce 3.3 has also refactored session handling, modified more than two dozen templates, and deprecated almost a dozen existing functions.
That’s a lot of changes and every change introduces potential for issues with your store, meaning the more changes, the more important it is to test the new version.
But how do you test each of these things?
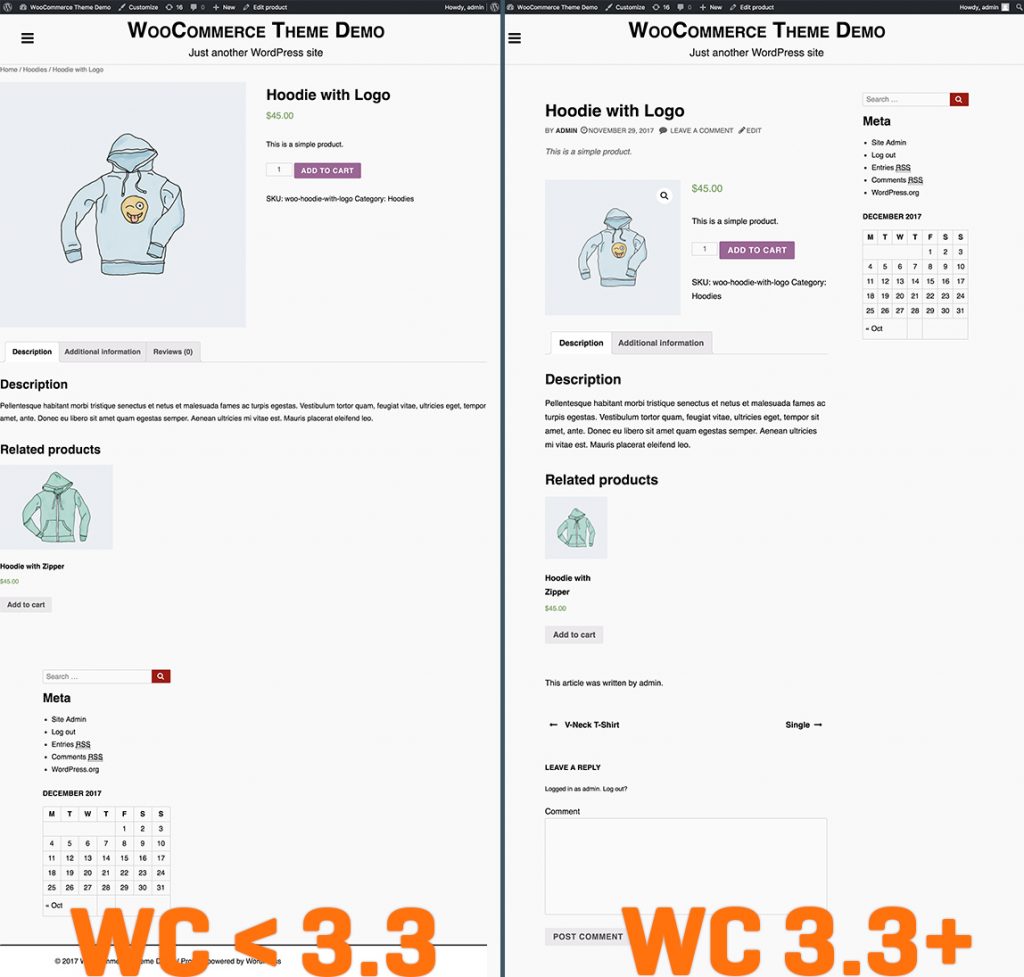
1. Test Your Store’s Design (Especially If It’s Not Using a WooCommerce Theme)
WooCommerce 3.3 introduces changes to help make your store look great with all themes, even those without WooCommerce compatibility built-in.
To test your store’s design with these new changes, on your staging site (you did create a staging site right?) you need to:
- Open two browser windows and place them side-by-side in your screen, like the screenshot below.
- Load your live store’s shop page in one browser window. By default, this your site’s URL +
/shop, e.g.example.com/shop - Load your staging site’s shop page in the other browser window. By default, this your site’s URL +
/shop, e.g.example.com/shop - Compare the two. They should look the same, or ideally, better with WooCommerce 3.3.

Repeat each of the steps above for your store’s:
- Single product page by clicking the product title for any product on the shop page.
- Cart page
- Checkout page
Pay particular attention to your product images and thumbnails while reviewing these pages. Imaging sizing has changed in WooCommerce 3.3 too, remember.
Phew, that’s a lot of work! Want an easier method for testing this?
Try a host that provides an image comparison service, like LiquidWeb. This service makes it super fast to check for visual changes on the new theme update, and is highly recommended to save you time administering your store.
Chris Lema’s video below demonstrates just how helpful such a feature can be for testing a new version of WooCommerce.
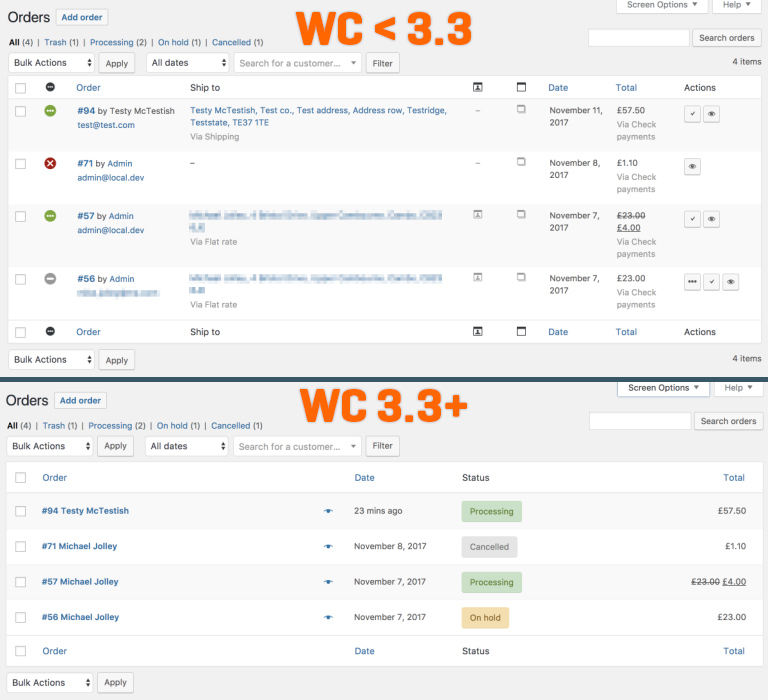
2. Test Order Administration
WooCommerce 3.3 introduces a beautiful, simplified new Order administration screen. With these improvements come potential for breaking plugins that hook into the Order administration screen.
Do you have plugins that add fields or columns to the WooCommerce > Orders table? Like a shipping plugin that adds shipment tracking IDs, an email marketing plugin that adds a new action or status, or a PDF receipts plugin that links to the PDF receipt?
If so, you need to test the order’s administration screen is still functioning as expected.
To test this:
- Open two browser windows and place them side-by-side in your screen.
- Go to WooCommerce > Orders on your live store’s administration dashboard in one browser
- Go to WooCommerce > Orders on your staging store’s administration dashboard in the other browser
- Compare the two. They will look different, so you need to check instead if the staging site screen has any issues with the fields you use to manage orders, either from a visual or functional perspective.
If you have any customer order types added by plugins, like a subscription, then you should repeat this process for those plugins.
For example, while testing Subscriptions with WooCommerce 3.3, we found that some of the filters Subscriptions adds to its WooCommerce > Subscriptions administration screen were not being loaded with WooCommerce 3.3 anymore. We fixed that up in Subscriptions v2.2.17, so all you need to do is update to the latest version for that.

3. Test Webhooks and 3rd Party Services
Do you use a SaaS that integrates with your WooCommerce store, like Metorik or Jilt?
If you do, the service most likely takes advantage of WooCommerce webhooks to be notified of events in your WooCommerce store. Webhooks have been refactored in WooCommerce 3.3, so be sure to test any functionality with your SaaS and ensure it’s working on a staging site before updating your live site.
Notably, if you have any app using the WooCommerce REST API endpoint for viewing webhook logs, there will definitely be broken functionality. This API endpoint has been broken deprecated and will return empty array in WooCommerce 3.3 and newer, according to the Develop WooCommerce blog:
… all REST API endpoints for webhook delivery logs are now deprecated and will always return as empty.
Your SaaS service may need to add its own additional endpoint to send those logs in some form so it can continue to provide any functionality dependent on it.
Potential Issues with WooCommerce Sessions
The WooCommerce team hasn’t mentioned changes to session handling in 3.3 blog posts, but we came across issues relating to sessions when preparing Robot Ninja for WooCommerce 3.3.
Specifically, as the session handling changed slightly and the WooCommerce Stripe extension began initializing a session on every page load in version 4.0, it was possible for an empty session to be created, resulting in carts for guest users being shared across different requests.
This issue is not present in either the official version of WooCommerce 3.3.0, as it was patched in a release candidate and it has also been addressed in WooCommerce Stripe extensions 4.0.4. But it is possible that other payment gateways or code may lead to similar issues. So be sure to check that after a customer adds a product to the cart:
- It correctly remains in the cart between page loads
- Is not in the cart for other customers visiting the site (opening your store on a private or incognito browser window is a simple way to test this).
Don’t Forget to Check Your Templates!
Finally, WooCommerce 3.3 introduces a lot of templates changes. More than two dozen, in fact. If you have a custom theme or have customized any WooCommerce templates on your site, be sure to go through the list to check what has changed.
The WooCommerce team has published a full list of template changed in the release announcement post. So do a comparison of the template’s code using a diff utility, such as a free online tool like DiffChecker. Make sure you compare any templates you’ve changed to see what’s different. Also, keep an eye out for functional and visual changes on the front-end of your site for locations where new templates are being used.
General WooCommerce Testing
As with any version of WooCommerce, you should also test:
- Customers can buy products (i.e. checkout)
- Customers can login and access their account
- Store pages are loading correctly, including catalogue, product, cart and checkout pages
But if you’re using Robot Ninja, we’ve already got your back! Robot Ninja is WooCommerce 3.3 compatible and will test those critical functions on your store when scheduled or manually triggered.
And if you’re not using Robot Ninja yet, sign-up free a free account now!
